Tiefensuche in Javascript
Gepostet: , Zuletzt aktualisiert:
/**
* Implementation of DFS (depth-first search) Algorithm to find the shortest path from a start to a target node.
* Given a start node, this returns the node in the tree below the start node with the target value (or null if it doesn't exist)
* Runs in O(n), where n is the number of nodes in the tree, or O(b^d), where b is the branching factor and d is the depth.
*
* @param start the node to start the search from
* @param target the value to search for
* @return The node containing the target value or null if it doesn't exist.
*/
const dfs = function (start, target) {
console.log("Visiting Node " + start.value);
if (start.value === target) {
// We have found the goal node we we're searching for
console.log("Found the node we're looking for!");
return start;
}
// Recurse with all children
for (var i = 0; i < start.children.length; i++) {
var result = dfs(start.children[i], target);
if (result != null) {
// We've found the goal node while going down that child
return result;
}
}
// We've gone through all children and not found the goal node
console.log("Went through all children of " + start.value + ", returning to it's parent.");
return null;
};
module.exports = {dfs};Über den Algorithmus und die Programmiersprache in diesem Snippet:
Tiefensuche Algorithmus
Der Tiefensuche-Algorithmus (Depth-First Search, DFS) ist ein Algorithmus, mit dem ein Knoten in einem Baum gefunden wird. Dies bedeutet, dass der Algorithmus bei einer gegebenen Baumdatenstruktur den ersten Knoten in diesem Baum zurückgibt, der der angegebenen Bedingung entspricht (d. H. Gleich einem Wert ist). Die Kanten müssen ungewichtet sein. Dieser Algorithmus kann auch mit ungewichteten Diagrammen arbeiten, wenn ein Mechanismus zum Verfolgen bereits besuchter Knoten hinzugefügt wird.
Beschreibung des Algorithmus
Das Grundprinzip des Algorithmus besteht darin, mit einem Startknoten zu beginnen und dann das erste untergeordnete Element dieses Knotens zu betrachten. Anschließend wird das erste untergeordnete Element dieses Knotens (Enkel des Startknotens) usw. angezeigt, bis ein Knoten keine untergeordneten Elemente mehr hat (wir haben einen Blattknoten erreicht). Es geht dann eine Ebene höher und schaut auf das nächste Kind. Wenn keine Kinder mehr vorhanden sind, wird eine weitere Ebene erhöht, bis weitere Kinder gefunden werden oder der Startknoten erreicht wird. Wenn der Zielknoten nach der Rückkehr vom letzten untergeordneten Element des Startknotens nicht gefunden wurde, kann der Zielknoten nicht gefunden werden, da bis dahin alle Knoten durchlaufen wurden.
Im Einzelnen sind dies die folgenden Schritte:
- Für jedes Kind des aktuellen Knotens
- Wenn es sich um den Zielknoten handelt, kehren Sie zurück. Der Knoten wurde gefunden.
- Setzen Sie den aktuellen Knoten auf diesen Knoten und kehren Sie zu 1 zurück.
- Wenn keine untergeordneten Knoten mehr zu besuchen sind, kehren Sie zum übergeordneten Knoten zurück.
- Wenn der Knoten kein übergeordnetes Element hat (d. H. Es ist die Wurzel), kehren Sie zurück. Der Knoten wurde nicht gefunden.
Beispiel des Algorithmus
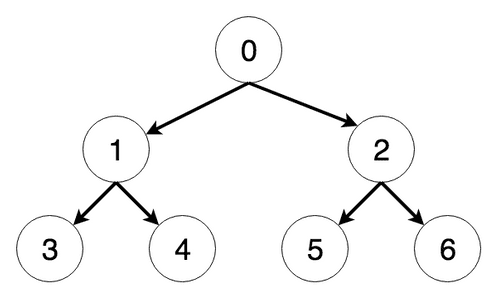
Betrachten Sie den folgenden Baum:

Die Schritte, die der Algorithmus für diesen Baum ausführt, wenn der Knoten 0 als Startpunkt angegeben wird, sind:
- Besuche Knoten 0
- Besuche Knoten 1
- Besuche Knoten 3
- Ging durch alle Kinder von 3 Jahren und kehrte zu seinen Eltern zurück.
- Besuche Knoten 4
- Ging durch alle Kinder von 4 Jahren und kehrte zu seinen Eltern zurück.
- Ging durch alle Kinder von 1 und kehrte zu seinem Elternteil zurück.
- Besuche Knoten 2
- Besuche Knoten 5
- Ging durch alle Kinder von 5 Jahren und kehrte zu seinen Eltern zurück.
- Besuche Knoten 6
- Den Knoten gefunden, den wir suchen!
Laufzeit des Algorithmus
Die Laufzeit der regulären Tiefensuche (DFS) beträgt O(|N|) (|N| = Anzahl der Knoten im Baum), da jeder Knoten höchstens einmal durchlaufen wird. Die Anzahl der Knoten ist gleich b^d, wobei b der Verzweigungsfaktor und d die Tiefe ist, sodass die Laufzeit als O(b^d) umgeschrieben werden kann.
Speicherkomplexität des Algorithmus
Die Speicherkomplexität der Tiefensuche (Depth-First Search, DFS) ist, wenn wir den Baum selbst ausschließen, O(d), wobei d die Tiefe ist, die auch die Größe des Aufrufstapels bei maximaler Tiefe ist. Wenn wir den Baum einschließen, entspricht die Speicherplatzkomplexität der Laufzeitkomplexität, da jeder Knoten gespeichert werden muss.
JavaScript
JavaScript ist eine interpretierte Skriptsprache, die zuvor hauptsächlich in Webseiten verwendet wurde (die in Browsern ausgeführt werden) und seitdem über node.js auch für Back-End- und andere Aufgaben beliebt ist
Während es einen Großteil seiner Syntax von Java entlehnt, ist es eine ganz andere Sprache und sollte nicht verwechselt werden.
Getting to “Hello World” in JavaScript
Das Wichtigste zuerst - hier erfahren Sie, wie Sie Ihre erste Codezeile in JavaScript ausführen können. Wenn Sie JavaScript für das Backend verwenden möchten, lesen Sie das Kapitel zum Drucken von Hello World mit Node.js. Wenn Sie JavaScript im Frontend (d. H. Auf Webseiten) verwenden möchten, lesen Sie das Kapitel zum Drucken von Hello World im Browser.
Getting to “Hello World” in JavaScript using the browser
- Erstellen Sie eine Datei mit dem Namen hello_world.html
- Öffnen Sie es mit einem Texteditor (z. B. Sublime Text oder nur mit dem Standard-Windows-Editor).
- Fügen Sie den folgenden Codeausschnitt ein:
<html>
<head>
<script type="application/javascript">
// This prints to the browsers console
console.log("Hello World")
// This opens a popup
alert("Hello world")
</script>
</head>
<body>
(Website content)
</body>
</html>- Öffnen Sie diese Datei mit Ihrem Browser (indem Sie den Speicherort in die Adressleiste eingeben).
- Sie sollten ein Popup mit der Aufschrift “Hallo Welt” sehen.
- Wenn Sie die Browserkonsole verwenden (z. B. in Chrome: Rechtsklick -> Überprüfen), wird diese auch dort gedruckt.
Der Grund, warum wir das Skript in HTML verpacken, ist, dass der Browser das JavaScript ansonsten nicht ausführt, sondern nur dessen Inhalt anzeigt.
Getting to “Hello World” in JavaScript using Node.js
- Laden Sie die neueste Version von Node.js von nodejs.org herunter und installieren Sie sie. Sie können auch eine frühere Version herunterladen, wenn Ihr Anwendungsfall dies erfordert.
-
Öffnen Sie ein Terminal und stellen Sie sicher, dass der Befehl
nodefunktioniert. Wenn der Fehler “Befehl nicht gefunden” (oder ähnlich) angezeigt wird, starten Sie die Befehlszeile und, falls dies nicht hilft, Ihren Computer neu. Wenn das Problem weiterhin besteht, finden Sie hier einige hilfreiche Fragen zu StackOverflow für jede Plattform: -
Sobald dies funktioniert, kopieren Sie das folgende Snippet in eine Datei mit dem Namen hello_world.js:
console.log("Hello World"); - Wechseln Sie das Verzeichnis, indem Sie “cd path / to / helloworld” eingeben und dann “node helloworld.js” ausführen. Dies sollte “Hello World” auf Ihrem Terminal drucken.
Das ist es! Beachten Sie, dass die Eintrittsbarriere ähnlich niedrig ist wie bei Python und vielen anderen Skriptsprachen.
Fundamentals in JavaScript
Um in JavaScript implementierte Algorithmen und Technologien zu verstehen, muss man zunächst verstehen, wie grundlegende Programmierkonzepte in dieser bestimmten Sprache aussehen. Jedes der folgenden Snippets kann mit Node.js einzeln ausgeführt werden, da kein Boilerplate erforderlich ist. Im Browser muss der Code wie im Hello World-Beispiel für den oben gezeigten Browser von HTML umgeben sein.
Variables and Arithmetic
Variablen in JavaScript werden dynamisch typisiert, dh der Inhalt einer Variablen wird zur Laufzeit festgelegt und muss beim Schreiben des Codes nicht angegeben werden.
var number = 5;
var decimalNumber = 3.25;
var result = number * decimalNumber;
var callout = "The number is ";
// In this instance, the values are concatenated rather than added because one of them is a String.
console.log(callout + result);Dies wird “The number is 16.25” drucken.
Arrays
Arrays in JavaScript werden als Objekte implementiert, wobei der Index nur der Name der Eigenschaft ist. Dies macht sie dynamisch dimensioniert. Die gesamten Konzepte von Objekten und Arrays werden in JavaScript zusammengeführt, wie das folgende Snippet zeigt.
var integers = {}; // initialized as object
integers[3] = 42; // assigned using array index
console.log(integers["3"]); // Accessed using property name, prints "42"
var strings = ["Hello"]; // strings[0] is now Hi
strings[2] = "World"; // index 1 skipped
strings.beautiful = "Beautiful" // Assigned using property name
console.log(strings[0] + " " + strings["beautiful"] + " " + strings[2]); // Prints "Hello World"Conditions
Wie die meisten Programmiersprachen kann JavaScript “if-else” -Anweisungen ausführen. Darüber hinaus kann JavaScript auch “switch-case” -Anweisungen ausführen.
var value = 5;
if(value === 5){
console.log("Value is 5");
} else if(value < 5){
console.log("Value is less than 5");
} else {
console.log("Value is something else");
}
switch (value){
case 1:
console.log("Value is 1");
break; // Don't go further down the cases
case 2:
console.log("Value is 2");
break; // Don't go further down the cases
case 3:
console.log("Value is 3");
break; // Don't go further down the cases
case 4:
console.log("Value is 4");
break; // Don't go further down the cases
case 5:
console.log("Value is 5");
break; // Don't go further down the cases
default:
console.log("Value is something else");
}Der obige JavaScript-Code gibt zweimal “Wert ist 5” aus.
Schleifen
JavaScript unterstützt sowohl for-, while- als auch do while-Schleifen. Die Anweisungen break undcontinue werden ebenfalls unterstützt.
Das folgende Beispiel zeigt die Unterschiede:
var value = 2;
for (var i = 0; i < value; i++) {
console.log(i);
}
while (value > 0) {
console.log(value);
value--;
}
do {
console.log(value);
value--;
} while (value > 0);Dadurch wird Folgendes auf das Terminal gedruckt:
0
1
2
1
0Beachten Sie die letzte “0”: Sie wird gedruckt, weil in der “do-while” -Schleife im Vergleich zur “while” -Schleife. Der Codeblock wird mindestens einmal ausgeführt, bevor die Bedingung überprüft wird.
Funktionen
Funktionen in JavaScript können mit vielen verschiedenen Syntaxen deklariert werden, z. B. als Objekteigenschaften, als Variablen oder in neueren JavaScript-Versionen als Teil einer Klasse.
Hier ist ein Beispiel für eine JavaScript-Funktion als Variable:
var my_function = function(){
console.log("Hello World")
}
my_function()Hier ist ein Beispiel für eine JavaScript-Funktion als Objekteigenschaft:
var function_object = {}
function_object.my_function = function(){
console.log("Hello World")
}
function_object.my_function()Und hier ist ein Beispiel für den Aufruf einer Funktion eines Objekts einer Klasse:
class FunctionClass {
my_function(){
console.log("Hello World")
}
}
new FunctionClass().my_function();(Alle diese Beispiele drucken “Hello World”.)
Syntax
Wie bereits erwähnt, teilt JavaScript einen Großteil seiner Syntax mit Java.
JavaScript erfordert die Verwendung von geschweiften Klammern ({}), um Codeblöcke in Bedingungen, Schleifen, Funktionen usw.;
Es sind nicht immer Semikolons am Ende von Anweisungen erforderlich, aber ihre Verwendung wird empfohlen, da ihre Verwendung bedeutet, dass die Verwendung von Leerzeichen für die bevorzugte Formatierung (z. B. Einrücken von Codeteilen) den Code nicht beeinflusst.
Fortgeschrittenes Wissen in JavaScript
JavaScript wurde erstmals 1993 veröffentlicht und ist ein Multi-Paradigma.
Es ist in erster Linie ereignisgesteuert und funktional, folgt aber auch objektorientierten und imperativen Paradigmen. Es ist dynamisch typisiert, bietet jedoch in neueren Versionen und Dialekten wie TypeScript eine gewisse statische Typisierung. Für weitere Informationen hat JavaScript einen großartigen Artikel Wikipedia.